【BtoBサイトリニューアル事例】設計・デザインプロセス編

本日、私たちGlatchのポートフォリオサイトをリニューアルしました。
といってもまだ残タスクがあり完成形ではないのですが、一旦公開してます。
この記事では、デザイナーとして自分達のサイトをどういった思考プロセスで設計しリニューアルしたのかをまとめました。今回はデザイン編です。
目次
リニューアルの経緯
Glatchのポートフォリオサイトは約4年ほど前に公開していて、いろいろと試行錯誤しながらページを増やしたりコンテンツを見直しながら少しずつサイトのアップデートを行っていました。
思っていたよりもサイトはしっかり機能してくれていて、フリーランスのWeb制作者としては検索順位が割と良く、問い合わせも多くいただくことができたと思います。
ただ、普段の業務でお客様にアドバイスしていることが自分たちのサイトでは出来ていない部分があり、情報設計から考え直して大きくリニューアルすることにしたのが今回のリニューアルの経緯です。
また、技術面ではこれまでのWordPressサイトをNuxt.js + WP REST APIの構成に作り変えました。技術面の話は今度「実装編」として記事にする予定です。
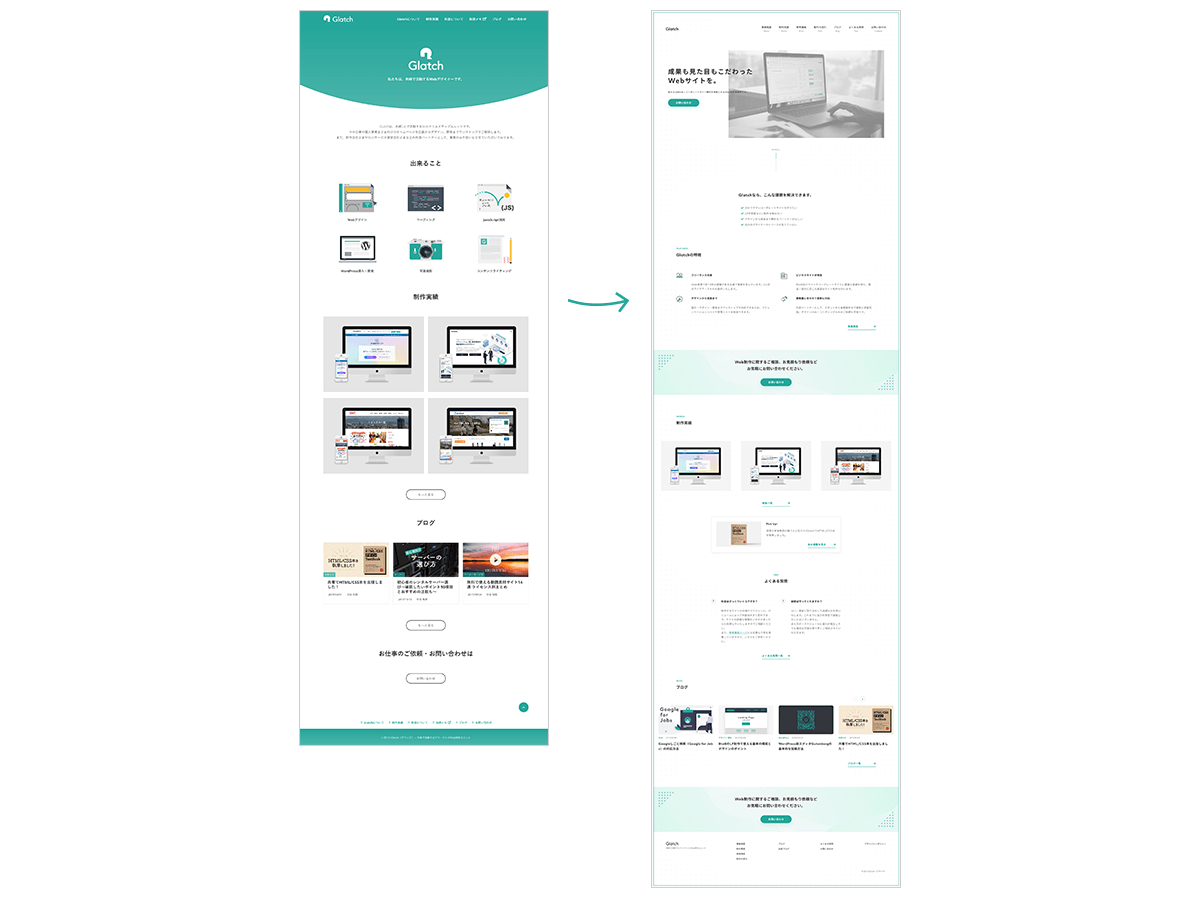
トップページの構成の見直し
トップページの構成はLP型にしようと思っていたので、以前自分で書いた記事に沿って作りました。
ベースがあると作るのも早いです。

先月ベイジさんが公開していた記事で、下層ページまで含んだめちゃすごワイヤーフレームがダウンロードできるので、これからBtoBのサイト構成を考えるときはこれをベースに作ると良いと思います。
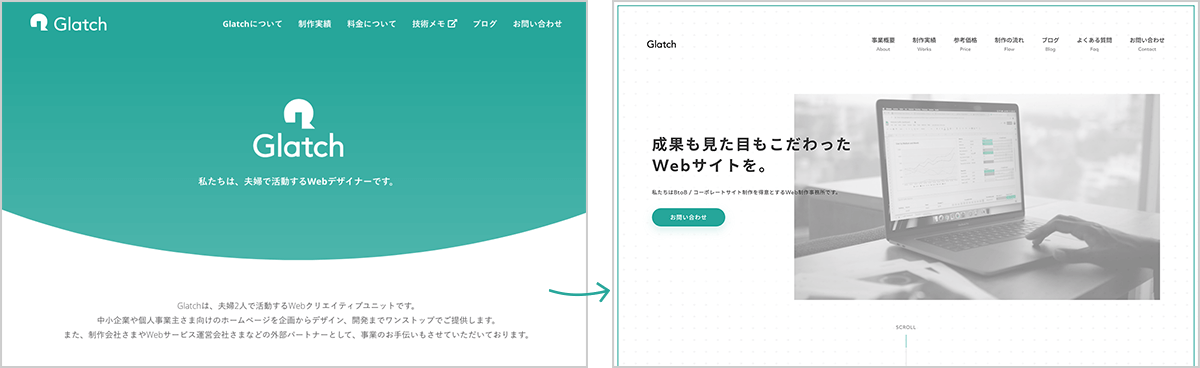
キャッチコピーの変更
キャッチコピーについては海外含め多くのフリーランスWebデザイナーのポートフォリオサイトを見ましたが、メインビジュアルでは「東京のWebデザイナー 山田太郎」「I am a Freelance Web designer」という自己紹介を表示しているサイトが多かったです。
Glatchも旧サイトのキャッチコピーは、「私たちは夫婦で活動するWebデザイナーです」でした。
私たちの場合は自己紹介のサイトではなくもう少し営業できるサイトにしたかったので、ターゲットのベネフィットが分かるもの、私たちの強みが分かるもの、かつ何のサイトかが分かるものに変更しようと考えました。
何十個も候補を出して、最終的にキャッチコピーは「成果も見た目もこだわったWebサイトを。」サブコピーは「私たちはBtoB/コーポレートサイト制作を得意とするWeb制作事務所です。」にしました。

お客様からCVが上がった、問い合わせが増えたなどの報告をいただいていたので、キャッチコピーに「売れる」「集客」「高品質」などの言葉を使うことも検討しました。ですが、自分のサイトでその言葉を使うのは個人的に胡散臭い感じがして嫌だったので、これらの言葉を使わずにターゲットのベネフィットが分かるキャッチコピーを作りました。
キャッチコピー負けしないよう、今後も頑張ります。
動画の設置
トップページのファーストビューでは何のサイトかがすぐ分かるようにしたかったので、コピーと一緒にWeb制作感が出るような動画を添えました。
フリーの動画素材を4つ組み合わせて編集しています。
いつかオリジナルで撮影したいところ…
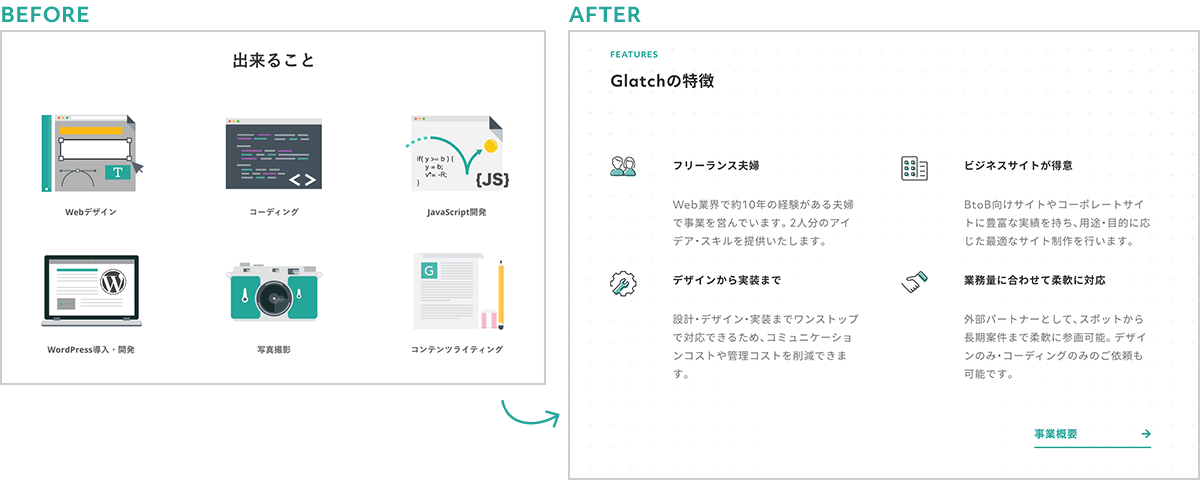
特徴エリアの構成変更
旧サイトでは「できること」として持っているスキルの単語を並べていましたが、これではこちらの言いたいことを言っているだけで、ターゲットにどんなベネフィットがあるかが全く伝わりませんでした。
構成を変更して、「こんな特徴・スキルがあるからこれをあなたに提供できますよ」と伝えられるようにしました。

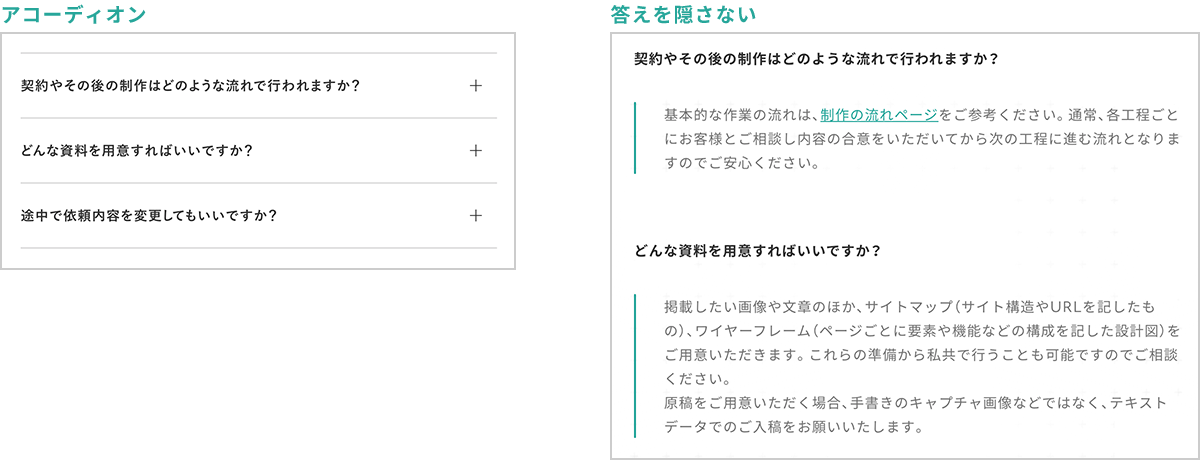
よくある質問ページの新設
旧サイトには存在しなかった、よくある質問ページを新設しました。
一番よく聞かれる質問をトップページへ掲載して、残りの質問は下層ページに掲載しています。
よくある質問をアコーディオンで実装するのは割と定番かと思いますが、メリットとデメリットを照らし合わせて今回はアコーディオンをやめ、答えを隠さないデザインにしました。

事業概要ページのプロフィールを変更
事業概要ページに新しいプロフィールを載せました。
これまでは下を向いた写真を公開していたのですが、もういろいろと開き直ってきたので、がっつりカメラ目線のプロフィール写真を撮りました。
私たちは自然の中で撮影すると優しく柔らかい雰囲気になりすぎてしまうため、屋内のほうがよりカッチリした雰囲気になり、ビジネス向けの写真としては良かったかと思います。(が、どうだろう…?)

それと、私のプロフィール文に「ゾンビが好き」とか書いていたのですが、ふざけてるように見えたので消しました。
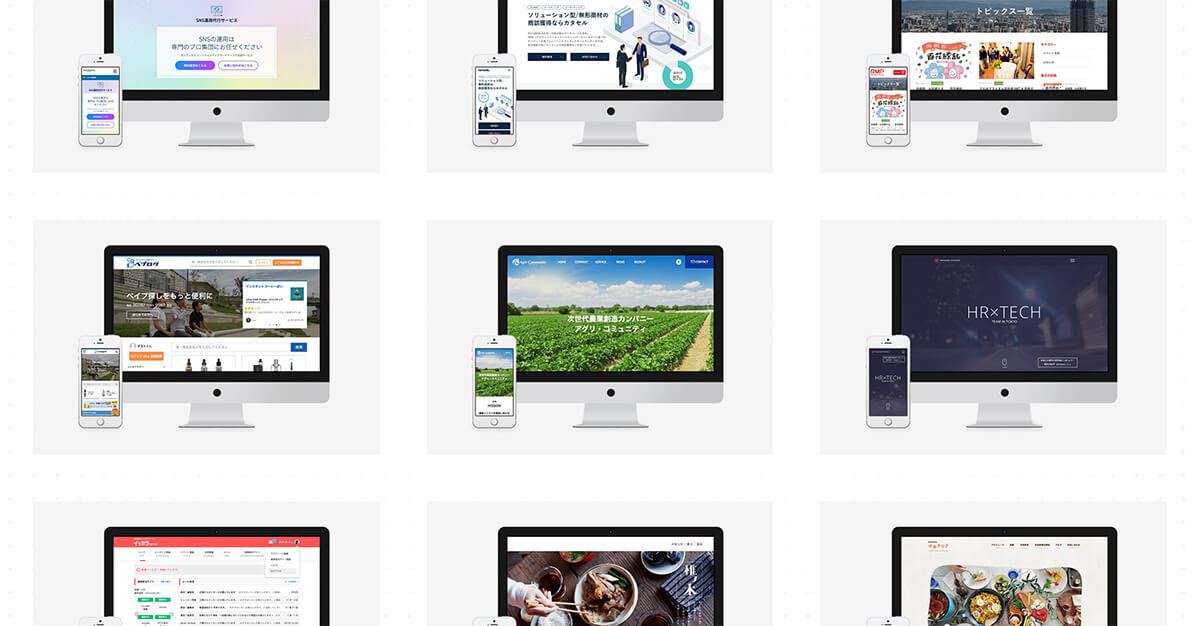
制作実績はほぼ変更なし
制作実績ページは今回ほぼ変更しませんでした。
画像はメインビジュアルに使われている写真やロゴなどを並べたほうが見栄えが良いので変更するか悩みましたが、そうすると実績がWebサイト制作なのか写真撮影なのかロゴ制作なのか分かりにくいと思い、分かりやすさ優先としました。(といっても現在はWebサイト制作の実績しか掲載していませんが)

料金ページの見積もり例を増やした
3年前は細かい料金表を公開していて、トップページのデザインが○万〜、コーディングが○万〜と記載していましたが、「○万〜」と書いても、「最低金額」と書いても、「目安」と書いても、料金表の金額で対応できると勘違いさせてしまうことがあったり、結局1サイトいくらになるかが分かりにくいかなと思い廃止しました。
去年から「見積もり例:5ページのサイトで約○万」という形で参考価格ページに公開しています。
今回は、見積もり例の数自体を増やしたのと、新しい試みとして定額プランを追加しています。
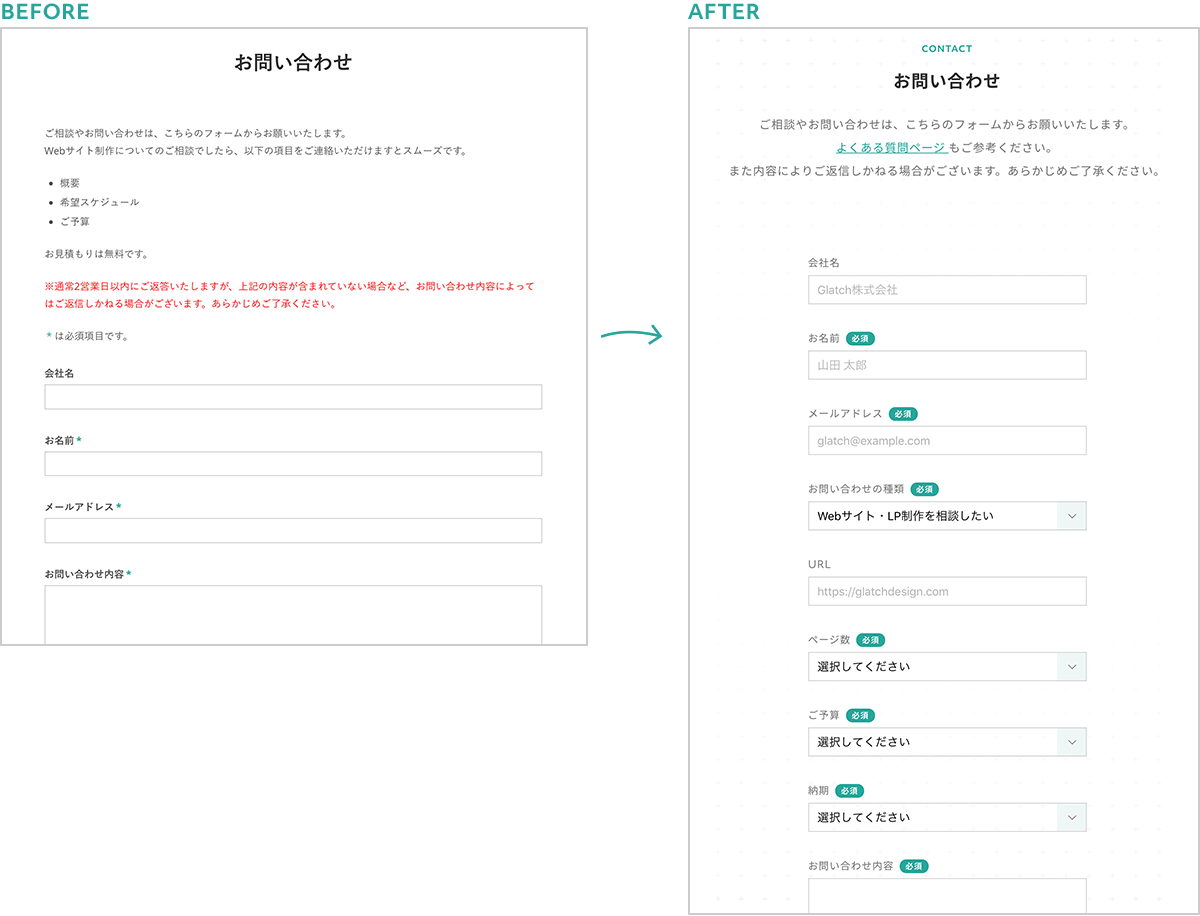
お問い合わせページの構成見直し
旧サイトではフォームの上に注意書きで「制作のご相談はサイト概要・納期・予算を入力してください」と掲載していました。
これでは読まない人は全く読まないし、むしろそんな注意書きを読まなくていいように作らなきゃダメじゃん、と思ったので、フォーム自体に予算や納期などの項目を追加することにしました。お問い合わせの種類によって入力項目を切り変えています。
placeholderも追加してます。

フォーム入力のハードルは若干上がってしまいましたが、正直なところ概要や予算が分からないと何の判断もできないのでこれで良いかなと思っています。
それと、お問い合わせページでは離脱を減らすためにフッターをはずしました。
全リンクをはずしたほうがコンバージョン率が上がるとは思うのですが、ヘッダーは残しています。(ヘッダーは追従しないから邪魔じゃないし、ページから全リンクをなくすのは逃げられない感じがして好きじゃないので…でも結果が悪ければヘッダーも消します…)
CTAを各ページに設置
旧サイトではTOPページにしかCTAを設置していなかったので、全ページに設置しました。ページごとに誘導コピーを若干変えています。

見た目について
見た目についてリニューアル前から気をつけていることは、使いやすくて読みやすいサイトにすることです。私たちは無名なフリーランスなので、とにかく伝わるように、読んでもらえるように作っています。
なので、スクロールも制御しないし、マウスストーカーもつけないし、見慣れない位置に要素を置かないです。アニメーションもかなり控えめにしました。
余白周りに関してはバーティカルリズムを使っています。
色について
色は独立当初にこの青緑をサイトにがっつり使って、名刺もこの色でベタ塗りにして、色で覚えてもらう作戦にしていました。今回は色の配分は減らしましたが、同じ青緑色を使っています。
フォントについて
フォントはこれまで游ゴシックを使用していましたが、今回はNoto Sans JPと、それに合う英字を探してAdobe FontsのObjektiv Mk2を使用しています。この組み合わせ結構良くないですか?
おわりに
普段の業務ではサイトをリニューアルしても旧サイトのどこがダメかなんて内容は言えないですが、今回は自分のサイトなので、どこがダメだと思ってどう変えたかをまとめてみました。
これからポートフォリオサイトを作ろうと思っている人の参考になれば嬉しいです。
私たちGlatchはコーポレートサイト制作を得意とするWeb制作事務所です。
お気軽にご相談・お問い合わせください。